Khi sử dụng phần mềm thiết kế Adobe Photoshop, để giả định các thiết kết lên các chất liệu, sản phẩm thật để xem chúng trông thế nào thì việc dùng các mockup có sẵn là việc vô cùng hiệu quả. Bài viết dưới đây mình sẽ hướng dẫn cách dùng mockup có sẵn trong Photoshop nhanh chóng, chi tiết. Hãy cùng theo dõi nhé!

Cách dùng mockup có sẵn trong Photoshop nhanh gọn, chi tiết cụ thể
Bài viết được triển khai trên máy tính Acer Aspire 5, hệ quản lý và điều hành Windows 10 và trên phiên bản Adobe Photoshop CC 2018. Bạn hoàn toàn có thể triển khai thao tác tương tự như trên các máy tính chạy hệ quản lý và điều hành Windows, macOS và trên các phiên bản khác của Adobe Photoshop .
I. Hướng dẫn sử dụng mockup trong Photoshop
1. Hướng dẫn nhanh
Mở file Mockup > Nhấn đúp vào layer Smart Object phía trên cùng để đặt ảnh thay thế > Ở file mới hiện ra chọn File > Chọn Place Embedded… > Chọn ảnh của bạn > Chọn Place > Bỏ hiển thị logo gốc và nhấn Ctrl + S > Chuyển qua file mockup để xem kết quả
2. Hướng dẫn chi tiết
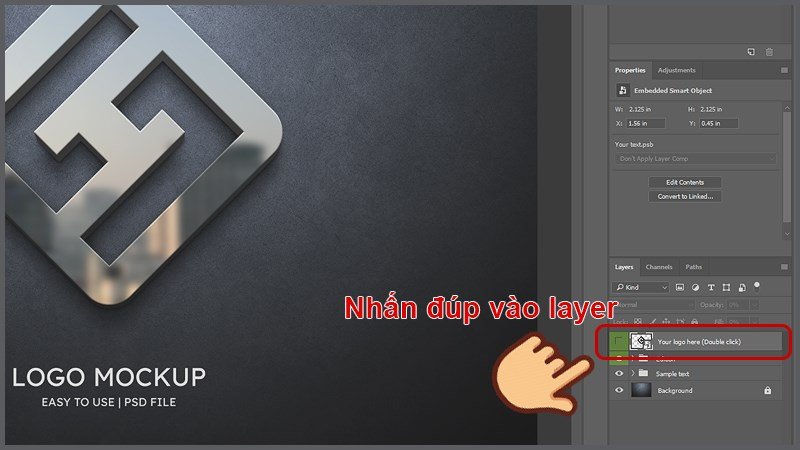
Bước 1: Sau khi tải Mockup có sẵn về và mở lên, bạn sẽ thấy một layer trên cùng đề rằng Your logo here. Layer này đã được chuyển thành Smart Object để bạn thay logo hoặc hình mà bạn muốn vào layer này. Để sử dụng bạn hãy nhấn đúp vào layer đó.

Nhấn đúp vào layer để thay thế sửa chữa trên cùng
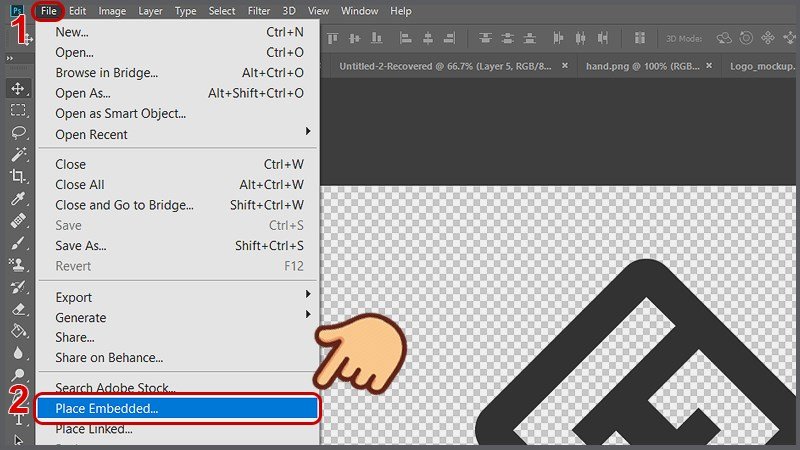
Bước 2: Lúc này sẽ có một file mới hiện ra với hình ảnh logo đã được sử dụng, bạn hãy thay thế bằng hình ảnh hoặc logo của mình bằng cách chọn File chọn Place Embedded…

Chọn File chọn Place Embedded …
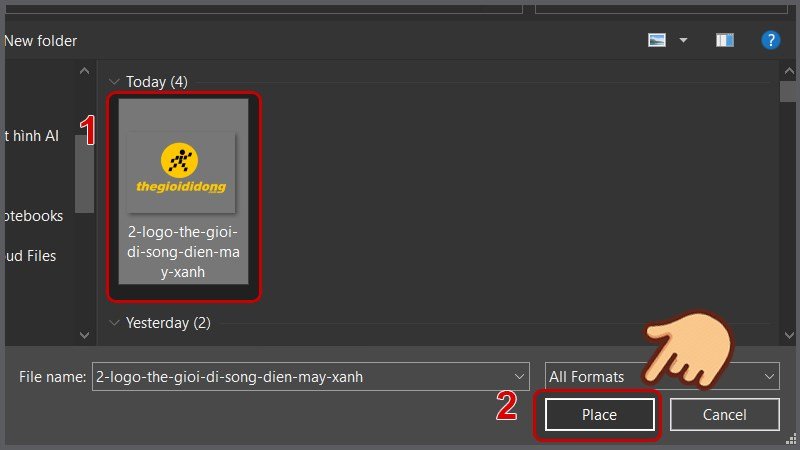
Bước 3: Chọn ảnh của bạn và chọn Place.

Chọn ảnh của bạn và chọn Place
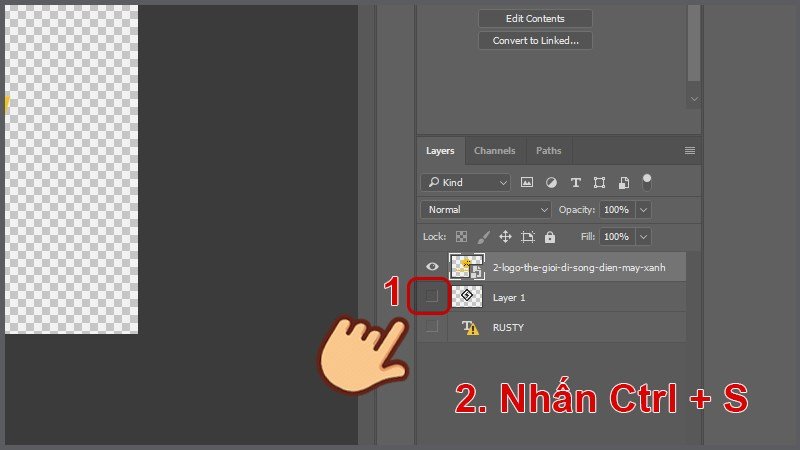
Bước 4: Bấm vào con mắt bỏ chọn hiển thị logo gốc để file đó chỉ còn hiển thị layer ảnh của bạn thôi, sau đó nhấn Ctrl + S (Cmd + S đối với macOS) để lưu.

Nhấn Ctrl + S hoặc Cmd + S so với macOS để lưu
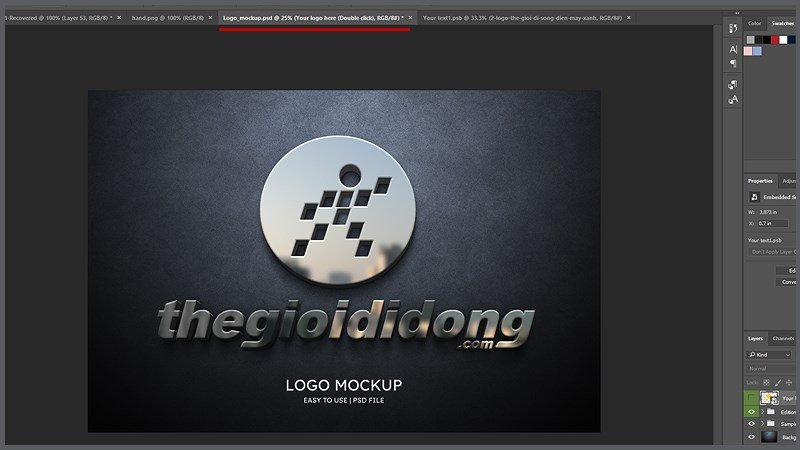
Lúc này bạn hãy chuyển qua file Mockup khi nãy để kiểm tra nhé!

Chuyển qua file Mockup khi nãy để kiểm tra hiệu quả
Trên đây là bài viết hướng dẫn cách dùng mockup có sẵn trong Photoshop nhanh gọn, chi tiết cụ thể. Hy vọng bài viết sẽ giúp ích đến bạn, nếu bạn có bất kể khó khăn vất vả nào khi sử dụng ứng dụng này, hãy để lại phản hồi bên dưới nhé ! Chúc các bạn thành công xuất sắc !
Source: https://hemradio.com
Category : Mẹo hay cuộc sống
Cấp báo đển quý bạn đọc. Hiện nay, Hẻm cũng đang cũng đang rất cần chút chi phí để duy trì website này, để duy trì kho sách nói quý báu miễn phí cho mọi người, nhất là các bạn trẻ, học sinh, sinh viên. vẫn nghe mỗi ngày.
- - - - - - - - - -
Nhưng quý bạn cũng biết đấy, chúng tôi còn không muốn có không gian quảng cáo nhỏ nào (trừ khi quá bế tắc), mà chủ yếu nương nhờ vào sự hào phóng của những cá nhân như bạn để trả tiền cho các dự án máy chủ, nhân viên và bảo quản dữ liệu, những cuộc tấn công mạng mỗi ngày. Những tặng phí của quý bạn dù nhỏ hay lớn đều cực kỳ ý nghĩa với anh em chúng tôi, thực sự rất lớn, rất có ý nghĩa.
Xem chi tiết dòng tâm sự từ Admin Hẻm Radio, và những kêu gọi khẩn thiết để duy trì website, và Donate tại đây.